もっと見る:CSSアニメーション
20x20のdivタグブロック
CSSアニメーション例
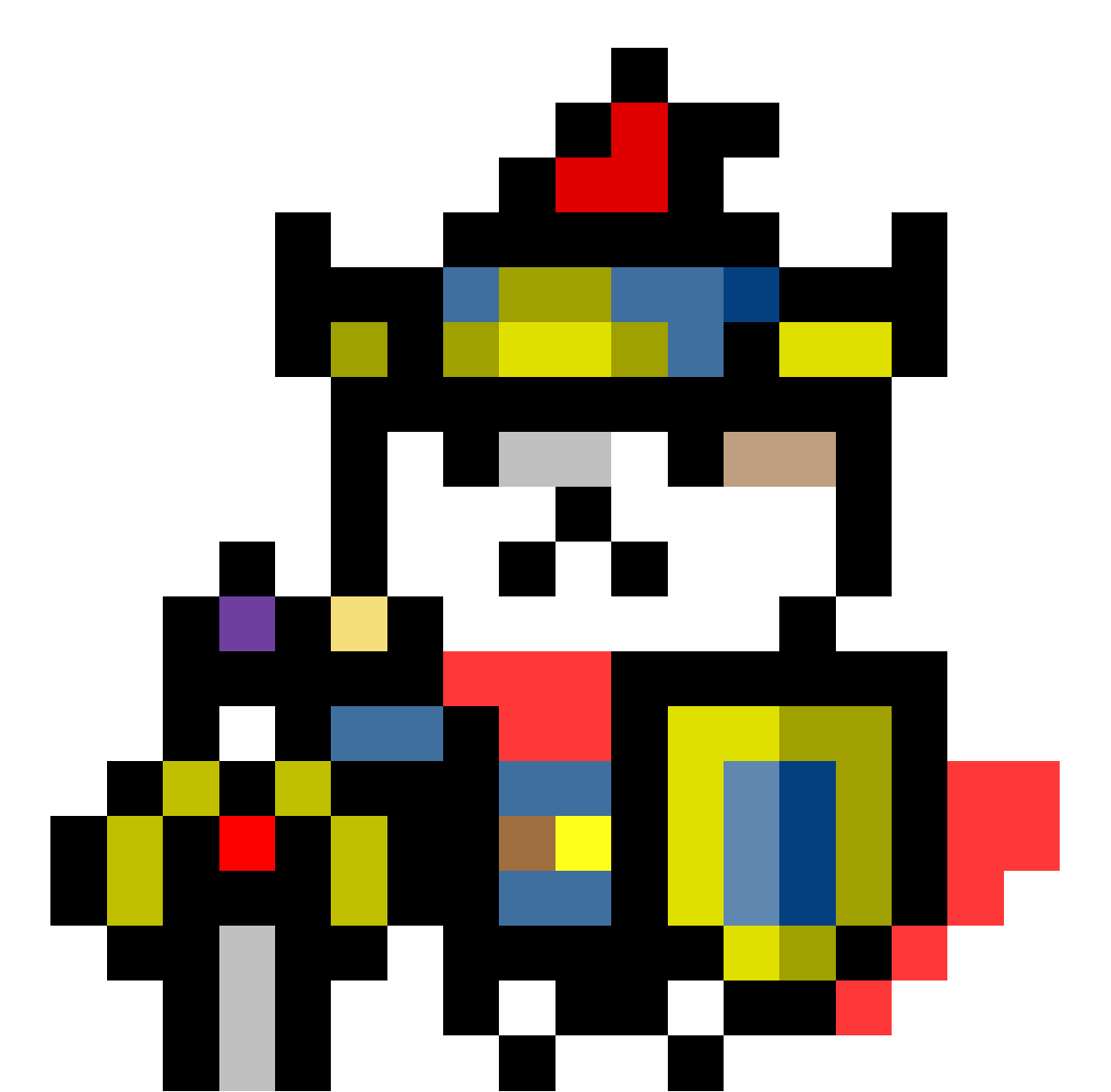
以前、ファンアートとして、マッハドッターbraveさん作のネコブレイバー(NekoBraver)を、divタグ20x20で作りました。
ここでは、CSSアニメーションを使って各ブロックに動きや変化をつけてみます。
素材となるネコブレイバー(20x20)
※ネコブレイバーはマッハドッターbraveさんの作品です。
CSSアニメーション例
HTML/CSS
ネコブレイバーのドット絵をマークアップするため、divタグを20x20の400個使ってドット地を作っています。
主に次のように処理してアニメーションを適用させるためのドット地を作っています。
- すべてのdivタグにfloat: left; width: 5%; padding-top: 5%;を適用してドット地を作る
- すべてのdivタグにposition: relative;を適用することで、topやleftを使ってアニメーションで移動できるようにする
- 一行目にはすべてr1、二行目にはすべてr2・・のようにr20までクラス名を設定
- 一列目にはすべてc1、二列目にはすべてc2・・のようにc20までクラス名を設定
詳しくは本ページのソースコードをご覧ください。